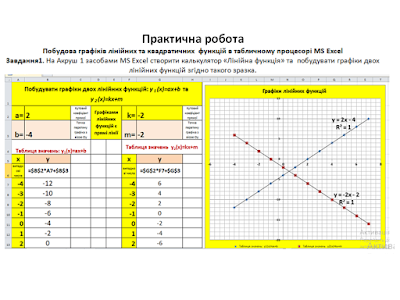
Практична
робота. Зразки кодування форми на веб-сторінці.
Створити
у редакторі БЛОКНОТ ці коди і відтворити їх в у веб-браузері.
<!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML><HEAD><TITLE>Тест
00 ІНФОРМАЦІЙНІ МОДЕЛІ</TITLE>
<SCRIPT
language=JAVASCRIPT>
<!--
var
r1=0, r2=0, r3=0, r4=0, r5=0, r6=0, r7=0, r8=0, r9=0, r10=0, r11=0, r12=0
var
text=" "
OCINKA=0
function CountRez() {
var count=0;
count=(r1+r2+r3+r4+r5+r6+r7+r8+r9+r10+r11+r12);
OCINKA=count
if ((count>=10)&&(count<=12))
{text="Ви склали іспит на ВІДМІННО!";}
if
((count<10)&&(count>=7)) {text="Ви склали іспит на
ДОБРЕ!";}
if
((count<7)&&(count>=4)) {text="Ви склали іспит на
ЗАДОВІЛЬНО!";}
if (count<4)
{text="Ви НЕ володієте знаннями про Інформаційні Системи!";}
myWin= open("",
"displayWindow",
"width=500,height=200,scrollbars=yes,menubar=yes");
myWin.document.open();
myWin.document.write("<html><head><title>Результат
теста");
myWin.document.write("</title></head><body
bgcolor='#ffffcc'>");
myWin.document.write("<center><small><h2>");
myWin.document.write(OCINKA);
myWin.document.write("<br><hr><br>");
myWin.document.write(text);
myWin.document.write("</small></center>");
myWin.document.write("</body></html>");
myWin.document.close(); }
-->
</SCRIPT>
</HEAD>
<BODY
bgColor=#fffafa onload=drag><FONT face=arial,helvetica,sans-serif
color=#0000ff
size=4>
<TABLE
cellSpacing=2 cellPadding=2 align=center
background=Тести4.files/Тест3.html
border=0>
<TBODY>
<TR>
<TD colSpan=2>
<H1 align=center><FONT
color=#ff3333>ТЕСТ 26
<BR></H1></FONT></TD></TD></TR>
<TR>
<TD colSpan=2>
<H1 align=center><FONT
color=#55c555><BR>Початковий курс <BR>знавців
КОМП'ЮТЕРНИХ МЕРЕЖ<BR>
<BR></H1></FONT></TD></TD></TR></TBODY></TABLE>
<!Будь
чемним і чесним, не списуй
відповіді!">
<FORM><H4><FONT
color=#ff3333>1. Що таке комунікація? Вкажіть найточніше визначення.
</FONT>
<FORM><H5>
<INPUT
onclick=r1=0 type=radio value=v1 name=R1> "Комунікація" - це слово
грецького походження, що перекладається як "розширення",
"вимога", "обробка". <BR>
<INPUT
type=radio value=V2 name=R1onclick=r1=0>
"Комунікація" - це слово китайського походження, що
перекладається як "порція", "протокол",
"пакет".<BR>
<INPUT
onclick=r1=1 type=radio value=V3 name=R1> "Комунікація" - це слово
латинського походження, що перекладається як "повідомлення",
"сполучення", "передавання". <BR>
<INPUT
onclick=r1=0 type=radio value=V4 name=R1> "Комунікація" - це слово
японського походження, що перекладається як "точність",
"стандарт", "якість".</H5></FORM>
<!Будь
чемним і чесним, не списуй
відповіді!">
<H4><FONT
color=#ff3333>2.Що таке телекомунікація? Вкажіть найточніше визначення.
</FONT>
<FORM><H5>
<INPUT
onclick=r2=0 type=radio value=V1 name=R2> "Телекомунікація" - це
слово, що утворено від грецького слова "tele"("зблизько",
"коротко") та вже згадуваного
слова "комунікація". Це слово означає передавання передавання
інформації на маленьку відстань.<BR>
<INPUT
onclick=r2=0 type=radio value=V2 name=R2> "Телекомунікація" - це
слово, що утворено від грецького слова "tele"("потік",
"течія") та вже згадуваного
слова "комунікація". Це слово означає передавання передавання
інформації на велику відстань.<BR>
<INPUT
onclick=r2=0 type=radio value=V3 name=R2> "Телекомунікація" - це
слово, що утворено від грецького слова "tele"("ідея",
"думка") та вже згадуваного
слова "комунікація". Це слово означає передавання передавання
інформації на середню відстань. <BR>
<INPUT
onclick=r2=1 type=radio value=V4 name=R2>"Телекомунікація" - це
слово, що утворено від грецького слова "tele"("далеко",
"удалину") та вже згадуваного
слова "комунікація". Це слово означає передавання передавання
інформації на велику відстань. </H5></FORM>
<!Будь
чемним і чесним, не списуй відповіді!">
<H4><FONT
color=#ff3333>3. Якими засобами здійснюється телекомунікація? Вкажіть
найточнішу віповідь. </FONT>
<FORM><H5>
<INPUT
onclick=r3=0 type=radio value=V1 name=R3> Телекомунікація здійснюється за
допомогою таких засобів, як ефір, а також зв'язок по дротами. <BR>
<INPUT
onclick=r3=0 type=radio value=V2 name=R3> Телекомунікація здійснюється за
допомогою таких засобів, як ноутбук, а також зв'язок мобільний телефон,
смартфон, радіоприймач.<BR>
<INPUT
onclick=r3=1 type=radio value=V3 name=R3> Телекомунікація здійснюється за
допомогою таких засобів, як радіозв'язок, а також зв'язок телевізійний,
телефонний, телетайпний і супутниковий.<BR>
<INPUT
onclick=r3=0 type=radio value=V4 name=R3> Телекомунікація здійснюється за
допомогою таких засобів, як струм, а також електричні мережі, телетайпний мережі.</H5></FORM>
<!Будь
чемним і чесним, не списуй
відповіді!">
</FORM>
<HR>
<!Будь
чемним і чесним, не списуй
відповіді!">
<FORM>
<H4>Ви
відповіли на всі запитання? Тепер натисніть на кнопку: <INPUT onclick=CountRez()
type=button value="Видати результат"
name=B1></H4></FORM><TR><TD width="100%"
Align="center" Valing="top" colspan="12">
<H3 align=center> <FONT
face="Times New Roman" color=#0ead>
В інформатиці не все так просто і
легко, як іноді здається.
</FONT><TR><TD
width="100%" Align="center" Valing="top"
colspan="12">
<H3 align=center> <FONT
face="Times New Roman" color=#ff3333>
програміст Сергій
Вінницький</FONT></FONT>
<H4><FONT
color=#0000ff size=5>В Інтернеті на сайті <FONT face="Times New
Roman" color=#ff3333>sxz.mylivepage.ru.</FONT> є різні способи
розвязування олімпіадних задач.</FONT></H4></TD>