Дистанційна освіта з інформатики в період квітень 2021 року
12.04.2021 - 18.04.2021
Конспект уроку для
учнів
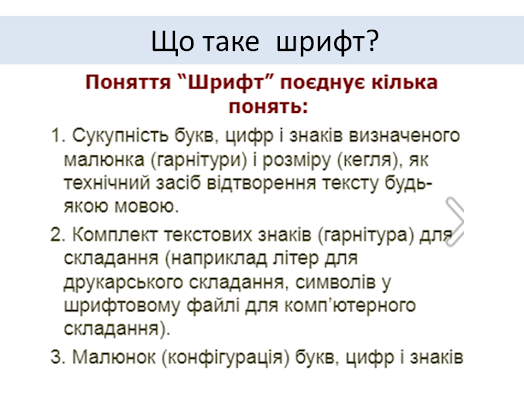
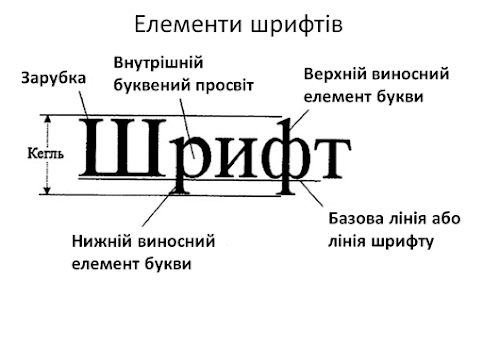
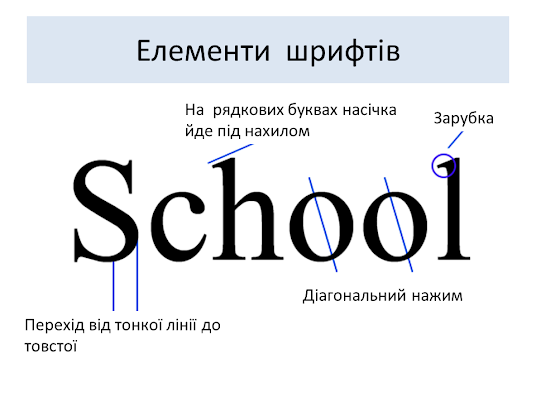
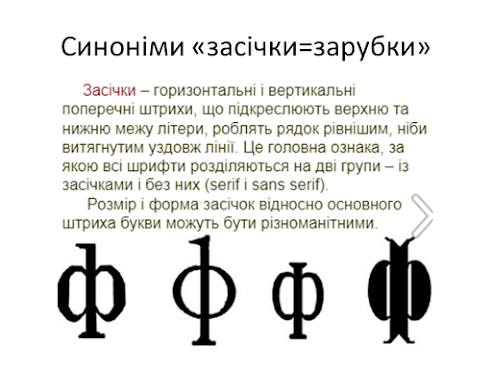
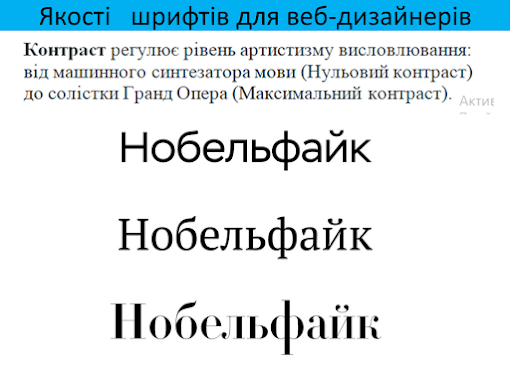
Тема: Шрифтове
оформлення текстових блоків веб-сайту.
Створення текстових
блоків на веб-сторінці.
Теоретична
частина
Практична
частина
Мова розмітки HTML для гіпертексту.
Приклади кодування властивостей гіпертексту
на веб-сторінці мовою розмітки
HTML
Завдання 1. Набрати в текстовому редакторі
Блокнот наступний текст і зберегти його у файл з розширенням html, а
саме: Вінниця.html
Скопіювати HTML-кодування веб-сторінки у
цьому завданні 1.
4)
Відкрити текстовий редактор Блокнот. І вставити на сторінку коди.
5)Зберегти
даний документ під Іменем index1.html на Робочий стіл.
6) Відкрити даний документ у веб-браузері.
Протестувати активні слова на веб-сторінці
7)
надіслати скріншот утвореної веб-сторінки на e-mail: vinnser@gmail.com
<! DOCTYPE HTML PUBLIC
"- // W3C // DTD HTML 4.01 Transitional // EN"
"w3.org/TR/html4/loose.dtd">
<html> <head>
<title> Mій ліцей </ title> </head><body bgcolor =
"silver" text = "green">
<p> Я вчусь у ліцеї
№7. Він знаходиться в Вінниці в районі Єрусалимки. </р>
<р> Вінниця - це моє рідне
місто. </р> <р> Я дуже люблю вивчати історію
Вінниці, особливо: </р><р> Історія міста періоду І-ої світової
війни; <br> Історія міста періоду ІІ-ої світової
війни;</p><р align = '' center "> Історія міста періоду
відлиги;
<br> Історія міста періоду
визвольних змагань</р><р align = "right"> Історія міста
кінця ХХ століття</р> <р align = "left"> Доренко
Максим </р><р>Я вивчаю першоджерела кожного періоду в державному
архіві міста. <br>Читаю старі газети, журнали, статистичні
довідники. </p><p align = '' center "> Вінниця має багату
історію, зокрема: </р>
<р> У місті Вінниці є знаменитий театр ляльок.</р> <h1>
Місто Вінниця має історичний музей.</h1><р> У центрі Вінниці є
художній музей</р> <h2> Місто Вінниця має музей
літаків </h2><р> Місто Вінниця має музей Пирогова
</Р> <p> <strong> Вінниця</ strong> -
перлина Поділля. </Р><р> <em> Вінниця</ em> - це
моя Батьківщина. </Р>
<р> <u>Вінниця </
u> - це місто наукової та творчої інтелегенції
</р> <р> У нас у місті є світло-музичний
фонтан. <s>Сучасний фонтан розташований на річці
Південний Буг</ S>, біля центрального мосту.</Р><p> Цікаво,
що вздовж цієї річки між центральним та київським мостами розташовані красиві
храми. <sup>1</sup> Річкою курсують туристичні катери.
</р>
<р> Вінницька
формула цілющої вроди: щось на зразок,
цілющої формули води:
H <sub> 2
</sub> О. </p><р> У місті Вінниці дуже низькі ціни
на житло, <font size = +2> приблизно 1000 грн за 1 кв.од. </font> і
навіть наймодерновіша архітектура житлових масивів. </Р> <p>
<font size = '' 6 "> Вінниця </font> - це потужний обласний
центр , повз який проходить міжнародна магістраль зі сходу на захід
країни</р>
<p> <font color =
"red">Вінниця </font> - зелене місто, що має
аєропорт. </р>
<p> <font face =
"courier new"> Вінниця </font> - це
місто чистої води. </р>
<р>Вінниця має транспортні
сполучення з столицями європейських країн:
<ul> <li>
Молдови- Кишинів, </li> <li>
Польщі - Варшава, </li><li>Болгарії - Софія,
</li> <li> Чехії - Прага, </li> <li>
Словаччини - Братислава, </li> </ul> </p>
<р> У Вінниці є більше
сотні підприємств та заводів:
<ОL> <li>
завод штучних діамантів, </li> <li> завод
холодильних агрегатів, </li>
<li> швейна фабрика
«Вінничанка»,</li> <li>
швейна фабрика «Подолянка»,</li>
<li> завод «Маяк»,
</li> <li>
підприємство «ЦКБТ», </li>
<li> кондитерська фабрика
«Roshen» </li> </ОL> </р>
<р> <а href =
"https://sch7.edu.vn.ua"> Це посилання на веб-сайт нашого ліцею.
</а> </р>
<р> <а href = ''E-mail:
lyceum7@i.ua">
</а> </р>
<р> Це фотографія нашого ліцею шириною близько 6,5 см і висотою близько 5
см, вирівняна вправо. </р>
<img src =
"Lyceum.png" width = "250" height = "250" hspace
= "15" vspace = "15" align = "right">
</body>
</html>
Завдання 2. Завантажте програму-браузер файл
з текстом завдання 1. Створена веб-сторінка повинна мати напрочуд файний вигляд.
Проте можливі помилки. Виправте помилки у кодування і перевірте їх наявність.
Завдання 3. Набрати в текстовому редакторі
Блокнот наступний код-текст і зберегти його у файл з
розширенням html.
Скопіювати HTML-кодування веб-сторінки у
цьому завданні 3.
4)
Відкрити текстовий редактор Блокнот. І вставити на сторінку коди.
5)Зберегти
даний документ під Іменем index2.html на Робочий стіл.
6) Відкрити даний документ у веб-браузері.
Протестувати активні слова на веб-сторінці
7)
надіслати скріншот утвореної веб-сторінки на e-mail: vinnser@gmail.com
<HTML>
<HEAD>
<TITLE>Шаблон для кодування зображення
</TITLE>
</HEAD >
<BODY bgcolr=”#99aabb” text=”#ddffaa” link=”#222222” vlink=”#444444”
alink=”#111111” background=”bg.jpg”>
<Font size="25" color=”0000dd” face=”Arial, Times New Roman,
Serif”>
<P style=”font-family: arial, calibri; font-size: 40pt; font-style:
oblique; font-weight: bold;
color:#0000d; line-height:24pt; ”> Я навчаюся кодувати шрифти на
веб-сторінці</P>
</font>.
<P style=”font-family: arial, calibri; font-size: 16pt; font-style:
oblique; font-weight: bold; color:#22ffdd;
line-height:14pt; ”> Текстовий блок 1 веб-сторінки</P>
<IMG scr=”foto1.png” width=”200pt”
height=”200pt”
border==”10pt”
aling=”middle” alt=”Таблиця1”
hspace=”20pt” vspace=”30pt”>
<P style=”font-family: arial, calibri; font-size: 16pt; font-style:
oblique; font-weight: bold;
color:#22ffdd; line-height:14pt; ”>
<Font size="18" color=”gg00dd” face=”Arial, Times New Roman,
Serif”>
<BR><B>Напівжирний
текст</B>
<BR> <I>Курсив</I>
<BR><U>Підкреслений
текст</U>
<BR>Текстовий <sub>блок</sub>
<STRIKE>TEXT</STRIKE>,<sup>2</sup> веб-сторінки
</P></font>.
<IMG scr=”foto2.png” width=”200pt”
height=”200pt”
border==”10pt” aling=”top” alt=”Таблиця2” hspace=”20pt”
vspace=”30pt”>
<P style=”font-family: arial, calibri; font-size: 16pt; font-style: oblique; font-weight: bold; color:#22ffdd;
line-height:14pt; ”> Текстовий блок 3 веб-сторінки</P>
<IMG scr=”foto3.png” width=”200pt”
height=”200pt”
border==”10pt”
aling=”bottom” alt=”Таблиця3”
hspace=”20pt” vspace=”30pt”>
<Font size(16) color=”0099dd” face=”Arial, Times New Roman, Serif”>
<P style=”font-family: arial, calibri; font-size: 16pt; font-style:
oblique; font-weight: bold;
color:#22ffdd; line-height:14pt; ”>
<Font size="40" color=”000000” face=”Arial, Times New Roman,
Serif”>
<BR>Текстовий блок 4
веб-сторінки
<BR>Текстовий блок 5 веб-сторінки
<BR>Текстовий блок 6
веб-сторінки
</font>. </P>
<br> Я вчуся
кодувати заголовки, гіперпосилання, списки
<BR><H1>…заголовок 1 рівня…</H1>
<OL>
<LI>Перший<A href=”http://inf11klas.blogspot.com/”>
<IMG scr=”image/grafic1.png”> Інформатика 11
клас</A></LI>
<LI>Другий<A href=”http://inf10klas.blogspot.com/”>
<IMG scr=”image/grafic1.png”> Інформатика 10
клас</A></LI>
<LI>Третій <A href=”http://inf9klas.blogspot.com/”>
<IMG scr=”image/grafic1.png”> Інформатика 9 клас</A></LI>
<LI>Четвертий <A href=”http://inf8klas.blogspot.com/”>
<IMG scr=”image/grafic1.png”> Інформатика 8 клас</A></LI>
<LI>П'ятий <A href=”http://inf7klas.blogspot.com/”>
<IMG scr=”image/grafic1.png”> Інформатика 7 клас</A></LI>
<LI>Шостий<A href=”http://inf6klas.blogspot.com/”>
<IMG scr=”image/grafic1.png”> Інформатика 6 клас</A></LI>
<LI>Сьомий <A href=”http://inf5klas.blogspot.com/”>
<IMG scr=”image/grafic1.png”> Інформатика 5 клас</A></LI>
<LI>Восьмий <A href=”http://inf4klas.blogspot.com/”>
<IMG scr=”image/grafic1.png”> Інформатика 4 клас</A></LI>
<LI>Дев'ятий <A href=”http://inf3klas.blogspot.com/”>
<IMG scr=”image/grafic1.png”> Інформатика 3 клас</A></LI>
<LI <LI value=”30”>Тридцятий </LI>
<LI>................</LI>
<LI <LI value=”100”>Сотий </LI>
</OL>
<BR><H2>……заголовок 2 рівня…</H2>
<UL>
<LI>Перший</LI>
<LI>Другий</LI>
<LI type=”circle”>Третій</LI>
<LI>................</LI>
<LI <LI type=”disc”>Тридцятий </LI>
<LI>................</LI>
<LI type=”square”>Сотий </LI>
</UL>
<BR><H3>……заголовок 3 рівня…
<br> Столиці країн: <ul>
<li> Молдови- Кишинів, </li>
<li> Польщі - Варшава, </li>
<li> Болгарії - Софія, </li>
<li> Чехії - Прага, </li>
<li> Словаччини - Братислава, </li>
</ul>
</H3>
<BR><H4>…заголовок 4 рівня…
<br> Країни Східної Європи:
<li> Болгарія, </li>
<li> Польща, </li><li> Сербія</li>
<li> Словаччина </li><li> Словенія, </li><li>
Чехія, </li><li> Хорватія </li>
</H4>
<BR><H5>……заголовок 5 рівня…</H5>
<BR>
<Img src = "mgu.jpg" width = "100" height =
"50" hspace = "15"
vspace = "15" align = "left">
<BR><BR><BR>
<BR><H6>……заголовок 6 рівня…</H6>
<BR>
<Img src = "mgu.jpg" width = "250" height =
"250" hspace = "15"
vspace = "15" align = "left">
<br> Я вчуся
кодувати таблицю
<TABLE>
<TR>
<TD><A HREF="foto/l.html"
TARGET="_blank">
<IMG
SRC="foto/l.jpg" WIDTH=180 HEIGHT=150 ALT="Тренажерний
зал">
</TD>
<TD><A
HREF="foto/2.html" TARGET="_blank">
<IMG
SRC="foto/2.jpg" WIDTH=180 HEIGHT=150 ALT="Гімнастика в нашій
школі">
</TD>
<TD><A
HREF="foto/3.html" TARGET="_blank">
<IMG
SRC="foto/3.jpg" WIDTH=180 HEIGHT=150 ALT="Нарівні з чемпіонами">
</TD>
<TD><A
HREF="foto/4.html" TARGET="_blank">
<IMG
SRC="foto/4.jpg" WIDTH=180 HEIGHT=150
ALT="KBK"></TD></TR>
<TR><TD><A
HREF="foto/5.html" TARGET="_blank"><IMG SRC="foto/5.jpg"
WIDTH=180
HEIGHT=150 ALT="Шкільний xop"></TD>
<TD><A
HREF="foto/6.html" TARGET="_blank">
<IMG
SRC="foto/6.jpg" WIDTH=180 HEIGHT=150 ALT="Haші
таланти"></TD>
<TD><A
HREF="foto/7.html" TARGET="_blank"><IMG
SRC="foto/7.jpg"
WIDTH=180 HEIGHT=150
ALT="Відкриття Золотої пекторалі"></ТП>
<TD><A
HREF="foto/8.html" TARGET="_blank">
<IMG
SRC="foto/8.jpg" WIDTH=180 HEIGHT=150 ALT=" Наші
тaлaнти"></TD>
</TR>
</TABLE>
</BODY>
</HTML>
Завдання 4. Завантажте програму-браузер файл
з текстом завдання 3. Створена веб-сторінка повинна мати напрочуд файний вигляд.
Проте можливі помилки. Виправте помилки у кодування і перевірте їх наявність.
Результат
виконаної практичної роботи це файли( із результатами тестування веб-сторінок)
надіслати вашому учителю на електронну скриньку:
vinnser@gmail.com (Сергій Петрович)
ktdfz@i.ua (Юрій Васильович)
*********************
*****************






























Немає коментарів:
Дописати коментар